Hola, aquí os dejo las fotos de los ejercicios propuestos en los tutoriales.
 Segundo tutorial.
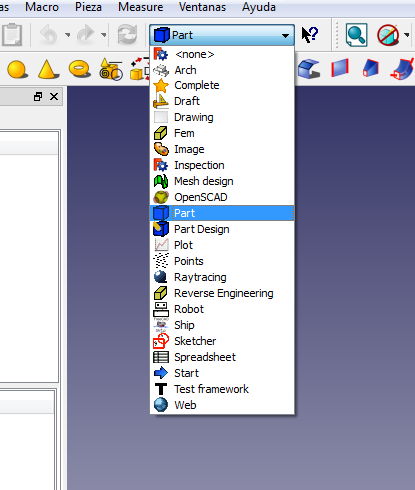
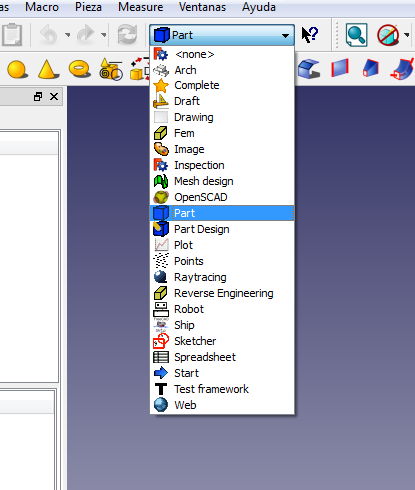
Para empezar, abrimos FreeCAD. Luego el banco de trabajo part.
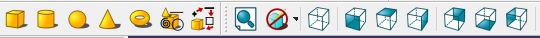
Las herramientas que utilizaremos en estos primeros 5 tutoriales serán las de vista, para cambiar la vista, y los polígonos que vayamos a utilizar.
Segundo tutorial.
Para empezar, abrimos FreeCAD. Luego el banco de trabajo part.
Las herramientas que utilizaremos en estos primeros 5 tutoriales serán las de vista, para cambiar la vista, y los polígonos que vayamos a utilizar.

En los tutoriales nos enseña a navegar con una tipo de navegación y hay que seleccionarlo. Para ello pulsais el botón derecho de el ratón ->Estilos de navegación->Blender Navegación.
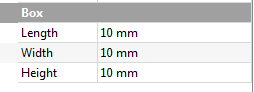
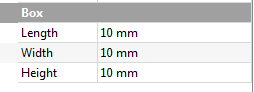
 Ahora, le dais a la imagen del cubo. Si lo pulsais, abajo a la derecha aparecerán 2 ventanas, en una pone "Vista" y en la otra "Datos". Cambiar el tamaño de tu cubo, le das a la ventana "Datos" y ahí aparecerá la altura, profundidad y ancho.
Ahora, le dais a la imagen del cubo. Si lo pulsais, abajo a la derecha aparecerán 2 ventanas, en una pone "Vista" y en la otra "Datos". Cambiar el tamaño de tu cubo, le das a la ventana "Datos" y ahí aparecerá la altura, profundidad y ancho.
Lo editas a tu gusto.
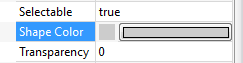
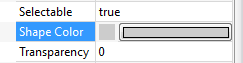
 SI no te gusta el color, también puedes cambiarlo. Para ello, tienes que ir a la ventana vista e ir a abajo donde pondrá "Shape Color" y ahí seleccionas el color.
SI no te gusta el color, también puedes cambiarlo. Para ello, tienes que ir a la ventana vista e ir a abajo donde pondrá "Shape Color" y ahí seleccionas el color.
Para acabar aquí abajo dejo las 4 vistas de mi primer ejercicio.
Tercer tutorial.
El segundo ejercicio trata de poner a prueba las cosas apredidas en el primer tutorial añadiendo las propiedades de visualización.
En nuestro cubo ya creado, lo seleccionamos y vamos a una ventana en la izquierda que pone "Vista". Hay muchas opciones una para cambiar el tipo de linas, otra para la visualizacion, otra para la transparencia... Una vez ya lo hayais explorado podreis hacer el ejercicio. Este fue mi resultado:
Cuarto tutorial.
En este ejercicio aprenderemos a trasladar cubos. Para ello tenemos que tener abierto nuestro banco de trabajo "Part" y cojemos 3 cubos.
Ahora, seleccionamos la vista de los ejes para una mayor facilidad de trabajo.
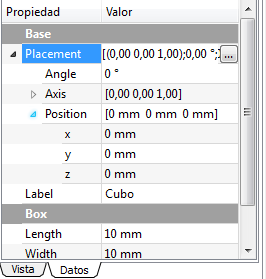
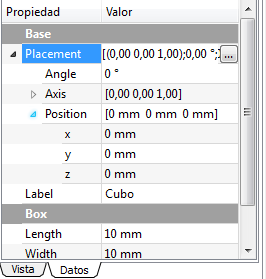
 Una vez hecho esto, seleccionamos uno de los cubos y nos vamos a una pestaña que hay abajo a la izquierda y damos click en "Datos". A continuación, le damos a "Placement" y luego a "Position". En "Position" vemos que pone X, Y, Z. Seleccionamos el eje que queramos mover y con la rueda del ratón lo movemos hasta que este en el lugar que queramos.
Una vez hecho esto, seleccionamos uno de los cubos y nos vamos a una pestaña que hay abajo a la izquierda y damos click en "Datos". A continuación, le damos a "Placement" y luego a "Position". En "Position" vemos que pone X, Y, Z. Seleccionamos el eje que queramos mover y con la rueda del ratón lo movemos hasta que este en el lugar que queramos.
Vamos moviendo los cubos hasta formar el primer nivel del juego Q*bert. Yo lo hice con 6 cubos, solo tienes que cambiar las alturas y ya está. Este fue el resultado.
Quinto tutorial.
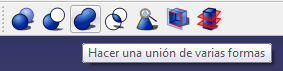
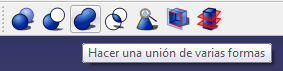
 Este es el ejercicio que corresponde al tutorial 5. En este ejercicio manda hacer todo lo aprendido en los tutoriales anteriores. También enseña 1 cosa más y es cómo unir 2 o más cubos. lo único que tienes que hacer es seleccionar los cubos que quieres unir y pulsar una herramienta que es representada con dos circunferencias.
Este es el ejercicio que corresponde al tutorial 5. En este ejercicio manda hacer todo lo aprendido en los tutoriales anteriores. También enseña 1 cosa más y es cómo unir 2 o más cubos. lo único que tienes que hacer es seleccionar los cubos que quieres unir y pulsar una herramienta que es representada con dos circunferencias.
Con todo lo aprendido. este fue el resultado.
Tetris.
Ejercicio con los cubos unidos.
Ejercicio con los cubos unidos.
Lo aprendido.
He hecho los ejercicios de los tutoriales de Obijuan. Lo he hecho con FreeCAD.
He aprendido a utilizar lo básico de FreeCAD. Lo he aprendido con ayuda de los tutoriales.
Sí, salió como esperaba.
Si está mal esta entrada cambiaría mi forma de explicar los que he hecho.
De todo, destacaría el color de las figuras.
En primer lugar tienes que hacer una captura a el espacio que quieres que ocupe el banner.
Luego, vas a Inskape y le das Archivo>Propiedades del documento y pones las medidas de la captura que habías hecho antes.
Cuando ya tengas la página de Inskape del tamaño de tu futuro banner, haces click en un icono con la letra A. Esa herramienta sirve para escribir así que seleccionas el área en la que quieras escribir. Luego escribes lo que quieras ylo pones al tamaño que quieras. Luego lo seleccionas y pulsas Objeto>Relleno y borde para darle color o degradado que es como yo lo he hecho.
Luego, le das a el símbolo de degradado y luego le das a Editar y lo pones a tu gusto. Yo lo puse asi.
A continuación de das Archivo>Exportar mapa de bits para pasarlo a PNG yy trabajar en GIMP.
Abres esa imagen en GIMP y luego le dasa Archivo>Abrir como capas y seleccionas tu logo. Lo escalas y ya tienes tu banner hecho.
Aquí explicaré cómo hice mi pop-art.
Primero cogí una imagen de compfight sin copyright.
Esta imagen es de la ciudad de Los Angeles en Estados Unidos. La verdad, me gustó mucho y por eso la escogí.
Luego, abrí GIMP y arrastré la imagen ahí. Después escale la imagen y la puse como yo quería y empecé a hacer capas y a copiar la imagen ya esacalada para hacer el pop-art.
Más tarde, me puse a cambiar el color y a darle saturación , contraste...
Este fue el resultado final:
Lo aprendido.
He hecho un pop-art. Lo he hecho con GIMP.
He aprendido a hacer un pop-art con GIMP. Lo he aprendido atendiendo a las explicaciones del profesor.
Sí salió como esperaba.
No cambiaría nada, me gusta como está.
Destacaría el ponerle color y saturarlo y ponerle contraste.
______________________________________________________________________
LINK DE LA IMAGEN.
Internet.
En clase hicimos esta rutina de pensamiento en la que tenemos que plantearnos 3 ideas, 2 preguntas y 1 metáfora y esto es lo que escribí:
3 ideas:
-Internet es necesario.
-Lo usamos para redes sociales, investigar, para informarse, para entretenerse...
-Internet va evolucionando.
2 preguntas:
-¿Cómo funciona?
-¿Cómo se inventó?
1 metáfora:
-Internet es necesario pero también peligroso.
Después de ver el video, las ideas no cambiaron pero las preguntas si:
Preguntas
-¿Se puede vivir sin internet? y ¿internet es el wi-fi?
Metáfora
Internet es muy útil.
_________________________________________________________________
Lo aprendido.
He hecho esta rutina de pensamiento en clase pensando lo que iba a poner y escribiendolo en el cuaderno.
He aprendido que es el internet y cómo funciona. Lo he aprendido viendo el video y leyendo la página que lo explica.
Lo que más me ha costado ha sido pensar las ideas.
Destacaría el cómo han evolucionado las preguntas desde no saber nada de internet hasta saber algo más.
¡Es muy fácil!
-Primero tenéis que hacer un boceto de vuestro logo para que sea más fácil trabajar en Inskape.
-Segundo tienes que abrir Inskape.
-Luego, para trabajar más rápido y mejor, tenéis que ir a "Capa" y ahí seleccionar "Capas" que servirá para que no se te mueva algo de tu logo o y para que cuando te equivoques no tengas que empezar de nuevo. Después, ir a "Objeto" y allí seleccionar "Relleno y borde".
-A continuación, hacer una capa y dibujar lo que queráis en ella. Una vez acabado, se cierra la capa para que no se te mueva ni se toque nada. Así hasta que hayas terminado tu logo creando y coloreando cuantas capas queráis.
-Por último, lo pasaremos a ".png" y a ".svg". Para ".png" tienes que ir a "Archivo" y seleccionar "Exportar mapa de bits" allí, seleccionas dibujo y le das a "Examinar", pones el nombre y el ".png", y seleccionas en donde lo quieres guardar.
Para ".svg" le das a "Guardar como" y le pones nombre y después del nombre pones ".svg". Luego seleccionas donde lo quieres guardar y listo.
Para acabar dejaré una foto de mi logo terminado:
 Segundo tutorial.
Segundo tutorial.
 Ahora, le dais a la imagen del cubo. Si lo pulsais, abajo a la derecha aparecerán 2 ventanas, en una pone "Vista" y en la otra "Datos". Cambiar el tamaño de tu cubo, le das a la ventana "Datos" y ahí aparecerá la altura, profundidad y ancho.
Ahora, le dais a la imagen del cubo. Si lo pulsais, abajo a la derecha aparecerán 2 ventanas, en una pone "Vista" y en la otra "Datos". Cambiar el tamaño de tu cubo, le das a la ventana "Datos" y ahí aparecerá la altura, profundidad y ancho.  SI no te gusta el color, también puedes cambiarlo. Para ello, tienes que ir a la ventana vista e ir a abajo donde pondrá "Shape Color" y ahí seleccionas el color.
SI no te gusta el color, también puedes cambiarlo. Para ello, tienes que ir a la ventana vista e ir a abajo donde pondrá "Shape Color" y ahí seleccionas el color. 
 Este es el ejercicio que corresponde al tutorial 5. En este ejercicio manda hacer todo lo aprendido en los tutoriales anteriores. También enseña 1 cosa más y es cómo unir 2 o más cubos. lo único que tienes que hacer es seleccionar los cubos que quieres unir y pulsar una herramienta que es representada con dos circunferencias.
Este es el ejercicio que corresponde al tutorial 5. En este ejercicio manda hacer todo lo aprendido en los tutoriales anteriores. También enseña 1 cosa más y es cómo unir 2 o más cubos. lo único que tienes que hacer es seleccionar los cubos que quieres unir y pulsar una herramienta que es representada con dos circunferencias.